Hi,
I am unable to complete Linux Level 3 Tasks 10: Setup SSL for Nginx. I used the same configuration as suggested in the above discussion, but the task always failed with the following error. Please suggest steps to complete the task correctly.
- ‘ssl’ is not setup correctly on App Server 3
FAILED test_nginx_ssl.py::test_nginx_ssl - AssertionError: - ‘ssl’ is not set…
Below are the steps I do to configure and verify
Configuration
Step1: login to target server and become a root
ssh stapp03
sudo su -
Step 2: Install packages
yum install -y epel-release nginx net-tools
Step 3: Configure nginx (stapp03 example)
sed -i '/^# server {/,/^# }/{s/^#//}' /etc/nginx/nginx.conf
sed -i 's/server_name\s*_;/server_name 172.16.238.12;/' /etc/nginx/nginx.conf
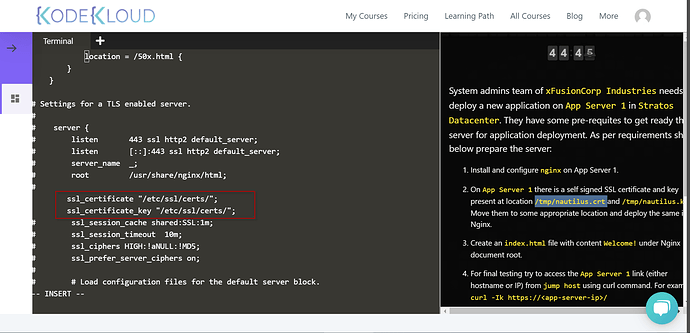
sed -i 's#ssl_certificate "/etc/pki/nginx/server.crt";#ssl_certificate "/etc/ssl/certs/nautilus.crt";#' /etc/nginx/nginx.conf
sed -i 's#ssl_certificate_key "/etc/pki/nginx/private/server.key";#ssl_certificate_key "/etc/ssl/private/nautilus.key";#' /etc/nginx/nginx.conf
Step 3: configure webpage
echo "Welcome!" > /usr/share/nginx/html/index.html
chown -R nginx:nginx /usr/share/nginx/
chmod 755 /usr/share/nginx/modules
chmod 755 /usr/share/nginx/html/
Step 4: perpare certificates
mkdir /etc/ssl/certs
mkdir /etc/ssl/private
chmod 700 /etc/ssl/certs
chmod 700 /etc/ssl/private
cp /tmp/nautilus.crt /etc/ssl/certs
cp /tmp/nautilus.key /etc/ssl/private
chmod 644 /etc/ssl/certs/nautilus.crt
chmod 640 /etc/ssl/private/nautilus.key
chown root:nginx /etc/ssl/private/nautilus.key
Step 5: start nginx
systemctl enable --now nginx
Verification steps
Check nginx is running
systemctl status nginx -l
Output
● nginx.service - The nginx HTTP and reverse proxy server
Loaded: loaded (/usr/lib/systemd/system/nginx.service; enabled; vendor preset: disabled)
Active: active (running) since Wed 2023-09-13 19:54:05 UTC; 7min ago
Process: 1721 ExecStart=/usr/sbin/nginx (code=exited, status=0/SUCCESS)
Process: 1708 ExecStartPre=/usr/sbin/nginx -t (code=exited, status=0/SUCCESS)
Process: 1707 ExecStartPre=/usr/bin/rm -f /run/nginx.pid (code=exited, status=0/SUCCESS)
Main PID: 1734 (nginx)
Tasks: 37 (limit: 1340692)
Memory: 54.7M
CGroup: /docker/58529b1210ec5809b911b63f6fcb2306529820adf382a12b918f995be06af5e9/system.slice/nginx.service
Check that nginx listening on the 80 and 443 ports
netstat -tulpen | grep nginx
Output
tcp 0 0 0.0.0.0:443 0.0.0.0:* LISTEN 0 131663385 1766/nginx: master
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 0 131663383 1766/nginx: master
tcp6 0 0 :::443 :::* LISTEN 0 131663386 1766/nginx: master
tcp6 0 0 :::80 :::* LISTEN 0 131663384 1766/nginx: master
Run curl commands
locally
curl http://localhost
Welcome!
curl -Ik https://localhost
HTTP/2 200
server: nginx/1.14.1
date: Wed, 13 Sep 2023 19:21:02 GMT
content-type: text/html
content-length: 9
last-modified: Wed, 13 Sep 2023 19:20:14 GMT
etag: “65020b6e-9”
accept-ranges: bytes
from jumphost
curl https://stapp03
Welcome!
curl -Ik http://stapp03
HTTP/2 200
server: nginx/1.14.1
date: Wed, 13 Sep 2023 19:22:08 GMT
content-type: text/html
content-length: 9
last-modified: Wed, 13 Sep 2023 19:20:14 GMT
etag: “65020b6e-9”
accept-ranges: bytes
Check configss
cat /etc/nginx/nginix.conf
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
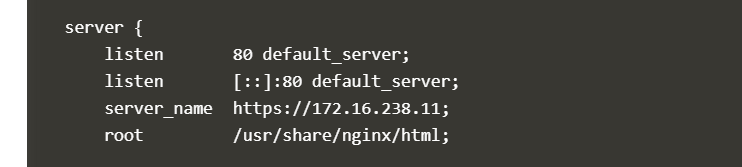
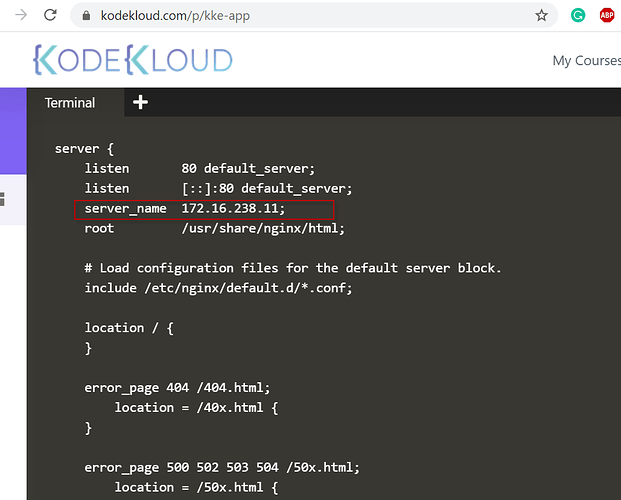
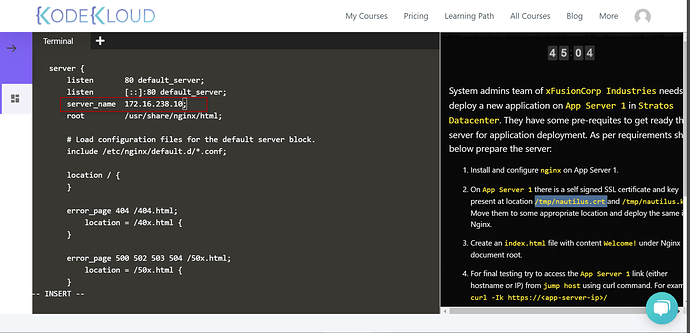
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name 172.16.238.12;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
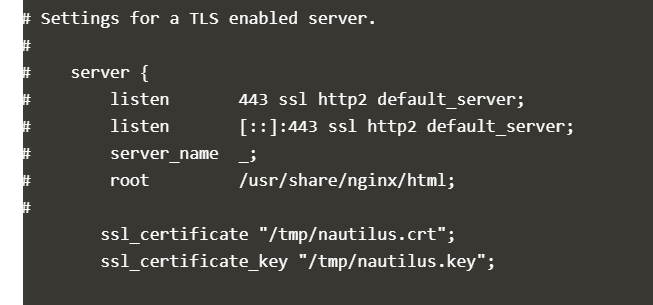
# Settings for a TLS enabled server.
#
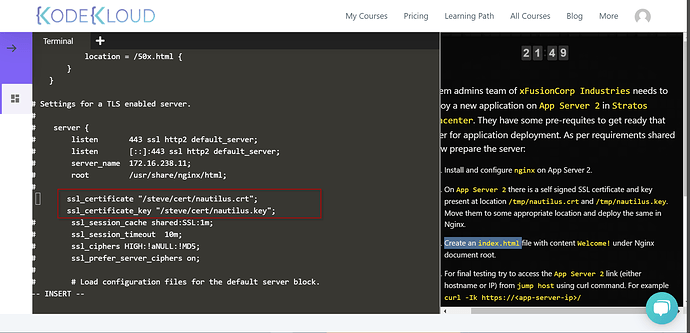
server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name 172.16.238.12;
root /usr/share/nginx/html;
ssl_certificate "/etc/ssl/certs/nautilus.crt";
ssl_certificate_key "/etc/ssl/private/nautilus.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers PROFILE=SYSTEM;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
cat /usr/share/nginx/html/index.html
Welcome!
ls -lart /etc/ssl/certs/nautilus.crt
-rw-r–r-- 1 root root 2170 Sep 13 19:48 /etc/ssl/certs/nautilus.crt
ls -lart /etc/ssl/private/nautilus.key
-rw-r----- 1 root root 3267 Sep 13 19:48 /etc/ssl/private/nautilus.key
cc: @Tej-Singh-Rana